
WordPress(Gold Blog)で新規制作のサイトデザインを整え、記事を少し書き溜め、いよいよGoogle AdSenseやアフィリエイトの申請へ…と思った矢先に思い出した「親テーマ/子テーマ」の意味不明問題。
サイトデザインに少しのアレンジを加え始めた時に、この親テーマ/子テーマを切り替えても何も変わらなかったのだ。
変化が見られなかったことで「メインは親テーマでしょ」と思い込み、確信犯的に親テーマを有効化したままサイトデザインのカスタマイズを進めた。
そして、サーバー契約から4日後、自分なりにある程度の納得感があるデザインになった。

しかし、ふと親テーマ/子テーマのことを思い出し、「今、子テーマを有効化したらどうなる?」と試してみると…
「部分的にデフォルトのデザインに戻るんだ!?」

そう、カスタマイズしたはずの設定の一部が消え、一部だけが反映されている状態になっていたのだ。
これを機に、「WordPressはカスタマイズ前に子テーマを有効化して、子テーマをカスタマイズすべき」という鉄則を学んだ。

っというか、初心者らしく最初から子テーマが分かれている有料の「Gold Blog」を使っているのだから、ひと通り学習してから使えよということである。
とはいえ、親テーマをカスタマイズしてしまった場合はどうすればいいのか?
この記事では、親テーマで作り込んだカスタマイズ内容をプラグインを使ってコピーして子テーマへ引き継ぐ方法を私が実践してレポートする。
最後に、ひと言だけだが子テーマに切り替えたことによる弊害にも触れているのでよく見てほしい。
そもそも、なぜ子テーマを使うべきなのか?
親テーマを使ってサイト公開をしない理由。将来的に後悔することになるかもしれない。
親テーマのアップデートでカスタマイズ内容が消えるリスクを防ぐ
WordPressのテーマは定期的にアップデートされますが、親テーマを直接編集していると、アップデート時にカスタマイズした内容が上書きされてしまう。カスタマイズの内容が正常に公開されなくなり、デザインが崩れたりウィジェットなどが影響を受けることがあるのだ。
カスタマイズの管理がしやすくなる
親テーマに手を加えず、子テーマ内でカスタマイズを完結させることで、重要な基本構成には影響を与えずに、細かな編集内容の管理がしやすくなるメリットがある。
親テーマから子テーマへカスタマイズ内容をコピーする方法
すでに親テーマでカスタマイズしてしまった場合、私のGold Blogのブログサイトは以下のプラグインを使う手順で子テーマへ引き継げた。
ステップ1:子テーマをインストールして有効化
- ( GOLD BLOG公式サイトから「子テーマ」をダウンロード)
- (WordPressの管理画面で【 外観 → テーマ → 新規追加 】から gold-blog-child をインストール)
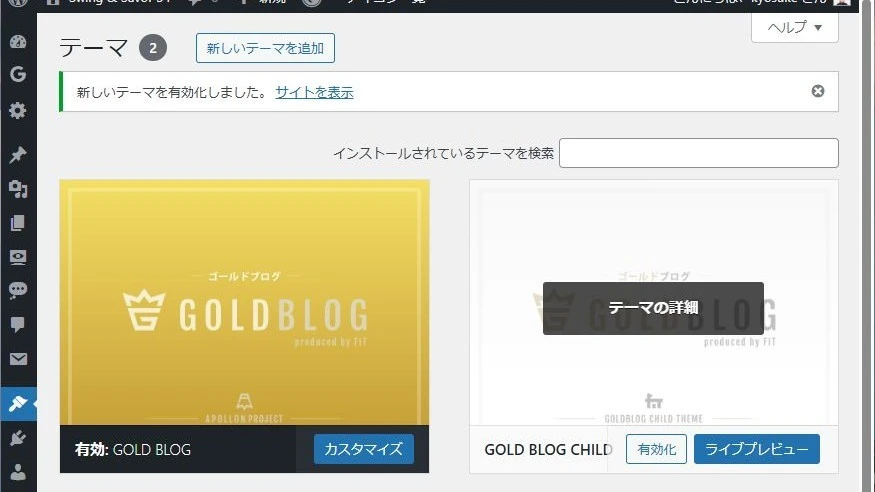
- ダッシュボードの【 外観 → テーマ 】から子テーマを有効化する準備をする
ステップ2:親テーマのカスタマイズ内容をエクスポート&インポート
① カスタマイザーの設定をコピー
カスタマイズ(色、フォント、レイアウト設定など)の内容を移行するには、「Customizer Export/Import」プラグインを使用した。
※事前に【 外観 → テーマ 】から親テーマを有効化
- 【 プラグイン → 新規追加 】で 「Customizer Export/Import」 を検索し、インストール&有効化
- 【 外観 → カスタマイズ 】から 「エクスポート/インポート」 を開き、「書き出し」ボタンを押して .dat ファイルをダウンロード
- ダッシュボードの【 外観 → テーマ 】で子テーマを有効化
- 【 外観 → カスタマイズ 】から「エクスポート/インポート」を開き、「ファイルを選択」からダウンロードした .dat ファイルをインポート(アップロード)
- サイトを開いて適用されていることを確認する
これでカスタマイザーの設定はコピー完了!
② ウィジェットの設定をコピー
ウィジェットの配置や設定を引き継ぐには、「Widget Importer & Exporter」プラグインを使用。
※事前に【 外観 → テーマ 】から親テーマを有効化
- 【 プラグイン → 新規追加 】で 「Widget Importer & Exporter」 を検索し、インストール&有効化
- 【 ブラグイン → Widget Importer & Exporter 】で「インポート/エクスポート」から「ウィジェットのエクスポート」をクリックし .wie ファイルを保存
- 【 外観 → テーマ 】で子テーマを有効化
- 【 プラグイン → Widget Importer & Exporter 】で「インポート/エクスポート」から「ファイル選択」でダウンロードした .wie ファイルを選び「ウィジェットのインポート」をクリック
- インポート結果を確認する ※ウィジェットは残っていたup6
これでウィジェットが元通りに。
と思ったが、サイトをよく確認すると、私のサイトはここまでで全て更新したかった親テーマの設定が全て子テーマに移っていた。

想像以上に簡単で、非常にあっけなかった。
③インストールしたプラグインを削除
データをコピーして移すためにインストールしたプラグインは基本的に不要になるため、削除しよう。
- プラグインから「Customizer Export/Import」、「Widget Importer & Exporter」プラグインを(念のため)一度「無効化」する
- サイトの外観や動作を確認する
- 問題がないことを確認し、「削除」する
不要だったり余計なプラグインはサイトを表示する時間がかかったり、サイトが不安定化するリスクも含んでいるため、使用予定の無いプラグインは動作確認の上で削除しておく。
まとめ:子テーマへ移行すれば将来の安心感が増す
WordPressのカスタマイズは、最初に子テーマを有効化しておくのが鉄則。子テーマをカスタマイズした方がメリットが多い。
しかし、親テーマでカスタマイズしてしまった場合も、
- カスタマイズの設定をエクスポート&インポート
- ウィジェットやメニューを移行
の手順を踏んだら、子テーマへ問題なく移行できた。
しかし、切り替えたことで進んでいたGoogle Search Consoleのインデックス登録が14ページも未登録になってしまい、念のため、Adsenseの審査を先延ばしするハメに。。
今まさに「やっちまった!」と感じているなら、この記事を参考にトライしてみてほしい。